Learn How to Use Our Logo in Your Marketing
Our Brand Guidelines
01.
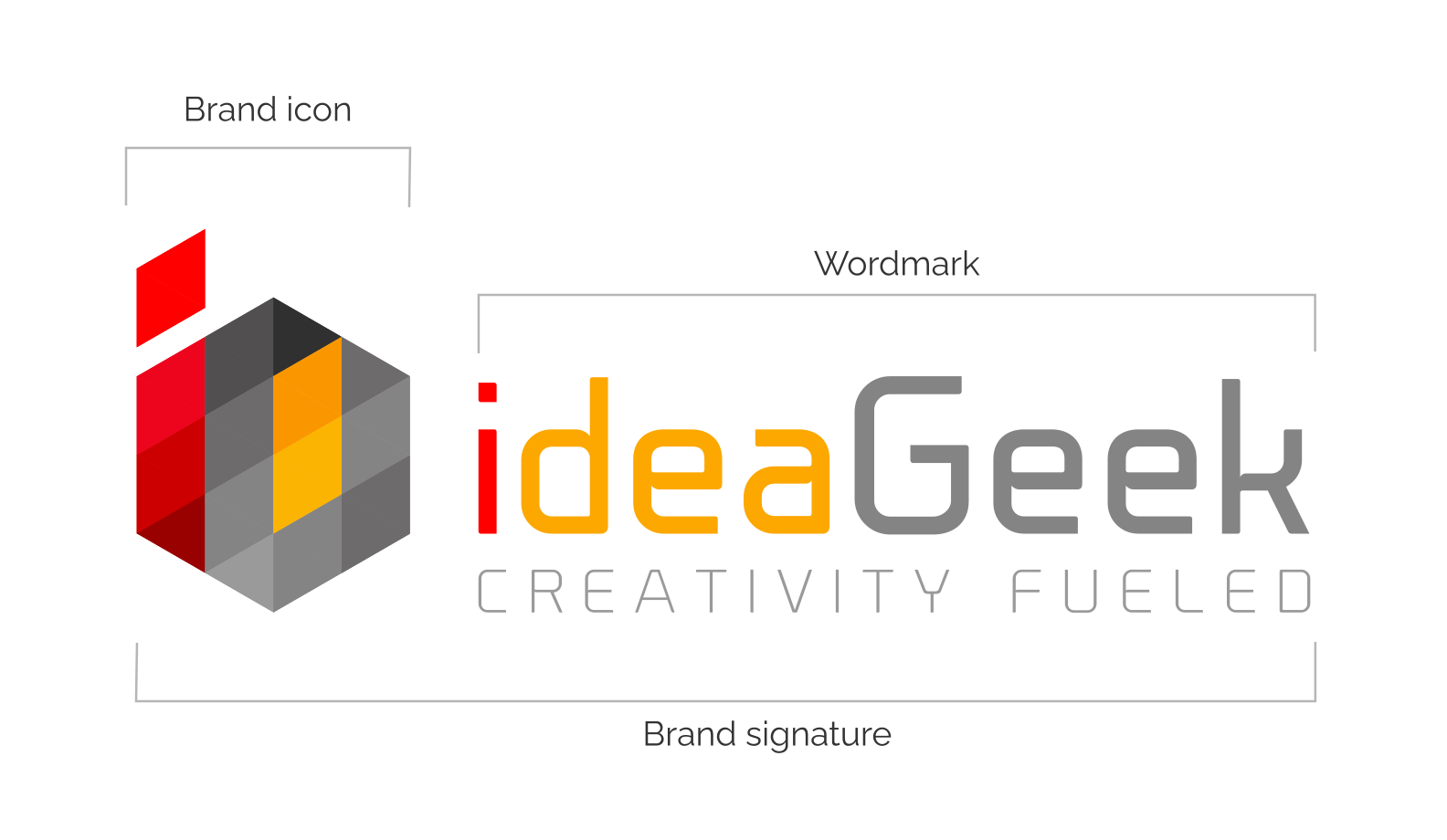
The Logo
ideaGeek’s logo is more than just a name and set of triangles. It’s a set of values, attributes, and design principles that reflects the essence of our company.
Don’t combine the ideaGeek’s name or logos, or any portion of any of them, with any other logo, company name, mark, or generic terms. Don’t edit, modify, distort, rotate, or re-color the logo.

Full Version
ideaGeek Logo
Use this whenever possible
Black and White
With content that’s black & white
Dark Background
Where background is red or dark
Alternative Version
ideaGeek Logo
Use this whenever possible
Black and White
With content that’s black & white
Dark Background
Where background is red or dark
Icon Version
ideaGeek Logo
Use this whenever possible
Black and White
With content that’s black & white
Dark Background
Where background is red or dark
Naming Usage
Never modify the name “ideaGeek”. The first letter “i” should be always simple and the fifth letter “G” should be always capital in ideaGeek. Keep “ideaGeek” as a single word.
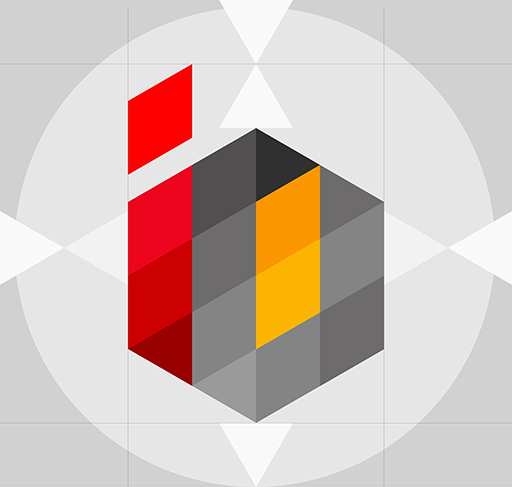
Clear Space Allowance
The clear space allowance ensures logo visibility and impact. Maintaining the clear space zone between the logo and other graphic elements such as type, images, other logos, etc. ensures that the logo always appears unobstructed and distinctly separate from any other graphic elements.